Intro
ancoreShare Extension allows you to add multiple objects, from multiple Sense sheets, in a single report. It supports all the different types of visualizations available in Qlik Sense. Besides this, ancoreShare also supports visualizations from most of the other Sense integrated extensions as well.
You can further specify the size, position, border, margins, etc., for all visualization objects. With multiple formatting options and support for condition-based styling, ancoreShare enables you to design your reports, just the way you want them.
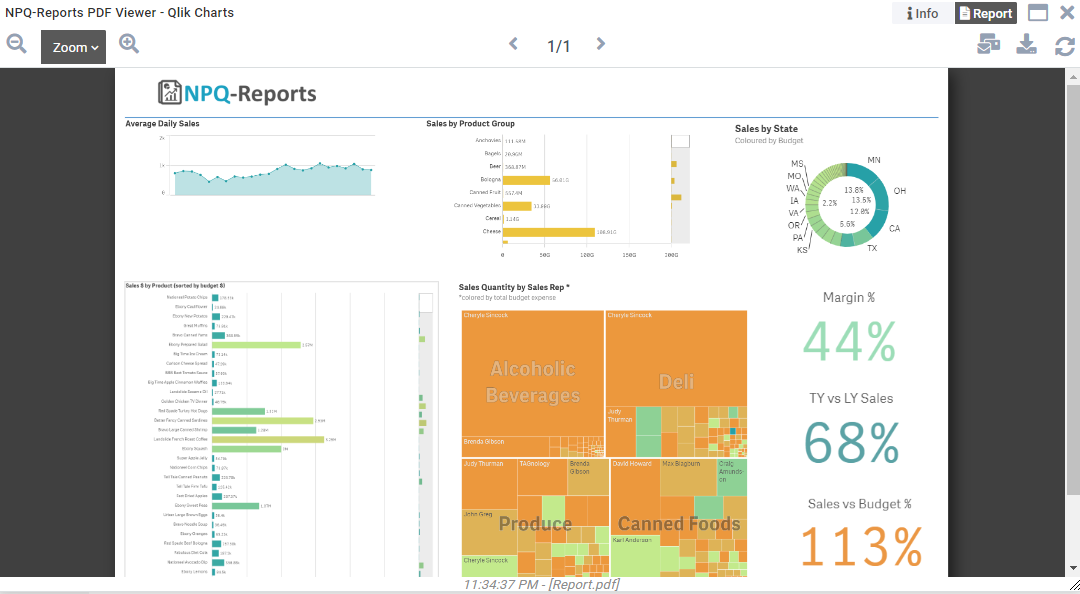
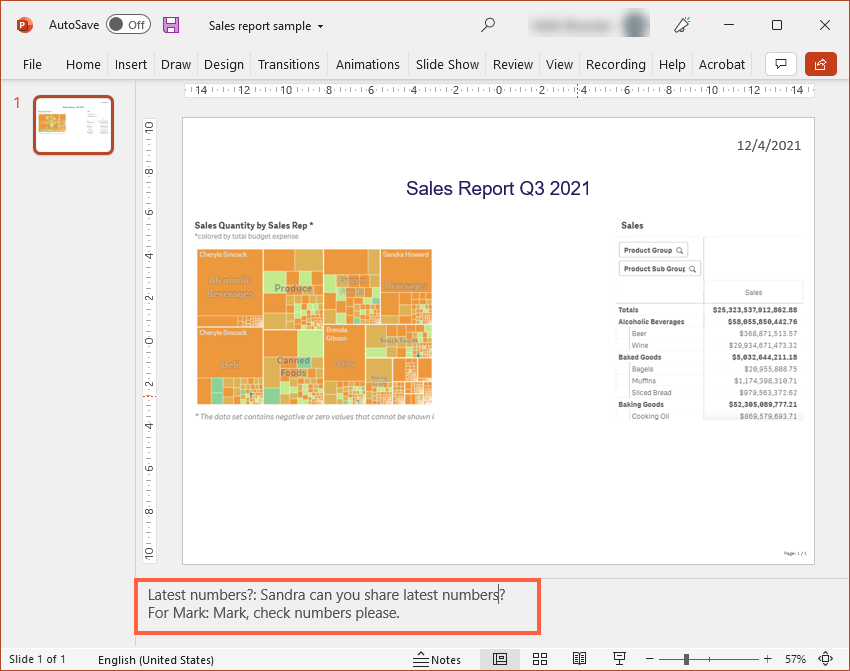
Here's a sample preview window showing a report with multiple chart objects.

For ancoreShare, all Sense visualizations except tables, are categorized under charts. They are basically treated as images, therefore you have several options to set the resolution and the image quality.
You can use the steps mentioned in this section to work with all Sense charts such as Bar charts, Scatter plots, Maps, Gauges, KPI charts, and so on. You can also add a Text & Image object to your report this way, e.g. to display your logo on the report. All the Sense objects can be added to the report as high-quality images.
When it comes to tables, ancoreShare allows you to add them as true data-driven tables with selectable text content. But you can also add your tables as images instead of true data-driven tables. When adding tables as images, they act as charts too, therefore stay here to learn how you can specify tables as images.
For learning about the differences and advantages of using true data-driven tables and to learn about the many setting and styling options, go to Qlik Object - Tables.
This section provides information on how to work with chart objects.
While designing your report, click the Pin icon to use the Preview Window, to see what you built and check for conflicts of element properties.
Basic Settings
Add and select a chart object and set general element properties.
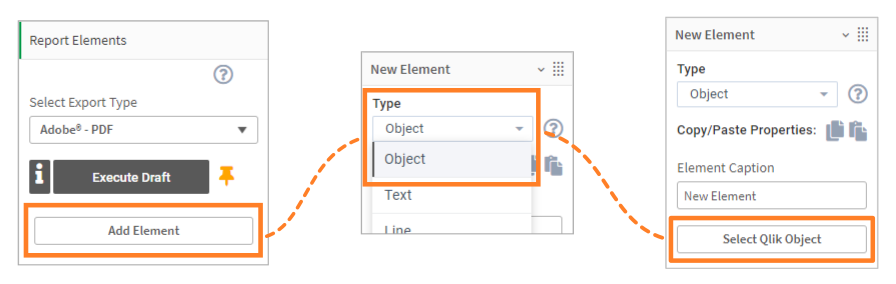
Adding chart objectTo add a Qlik chart as an element to your report and design it, perform the following steps.
NOTE: The Add Element button is always available at the bottom of the properties panel. For multiple elements, please scroll down to see the button. | |
Selecting chart object
| |
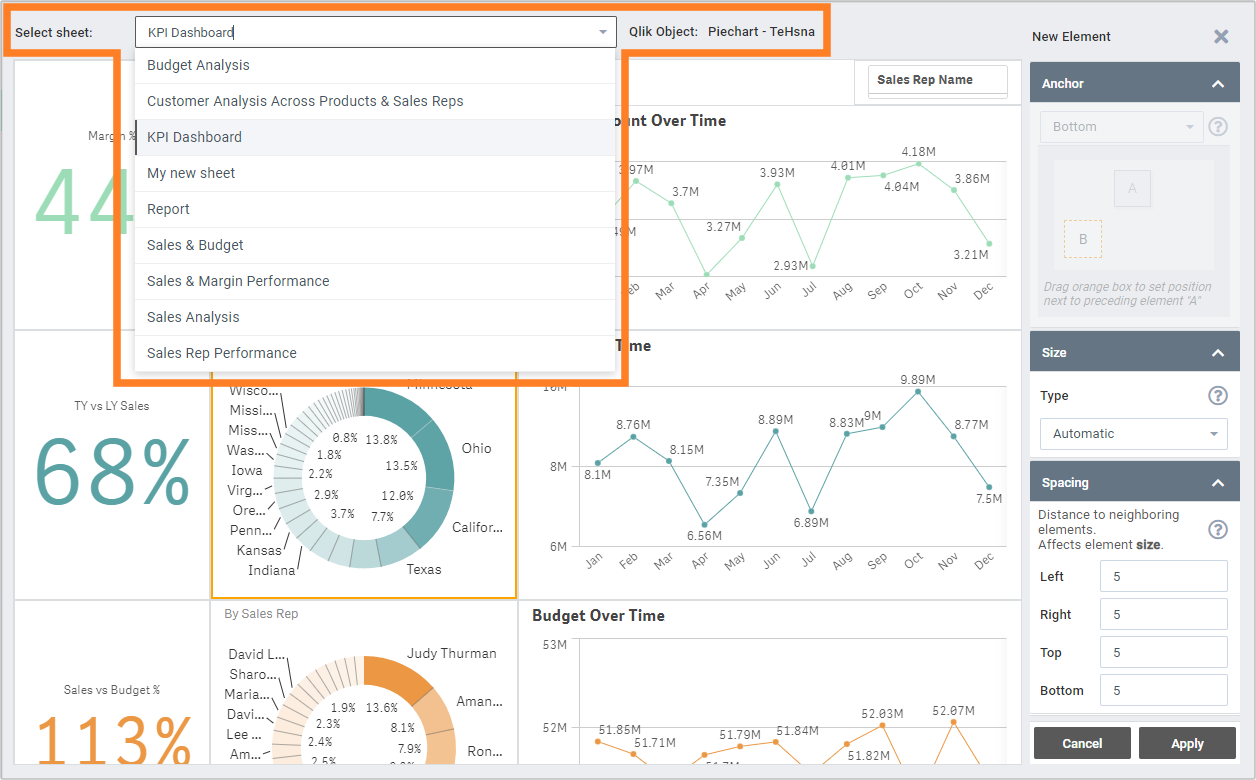
Positioning and sizingFor convenience, you can specify the main object settings for positioning and sizing the element already here. The same settings are also available on the properties panel, and you can change these properties from there at any time. These same settings are also available on the properties panel, and you can change these properties from there at any time. To position and size the chart on your report you can set:
See details about these settings in sections further below: Anchor, Size, Spacing. To learn more in general about how those settings work together and affect each other, and how to precisely position the elements on your report by combining them, go to Positioning and Sizing elements. Once done, click Apply to save your changes and close the window. |  |
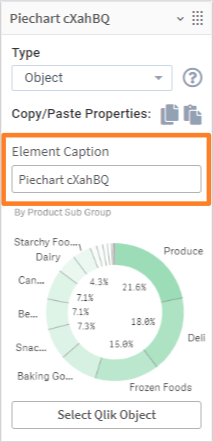
CaptionWhen you add and select a chart object, the type of object and the Sense ID of the chart are automatically populated as the Caption, and a thumbnail showing the Sense visualization is added to the properties panel.You can rename this field to provide a meaningful caption that will help you in navigating through your report elements. |  |
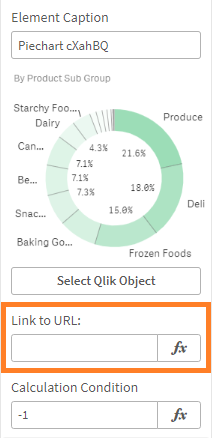
Link to URLThe Link to URL field allows you to add a link to the chart object. When the report is generated, the URL is embedded in it. Clicking the object image on the report redirects the users to the URL specified here. This is particularly useful when you want users to access the live view of the object in the Sense environment (ensure they have sufficient access rights). You can also use this to redirect users to a website, or any other kind of link. NOTE: You will not be able to see or click the link in the Preview window. Download a draft report to verify the correct working of your link. |  |
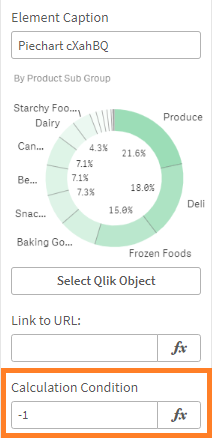
Calculation conditionIn the Calculation Condition field, click fx to open the expression editor. Specify an expression to set a condition that needs to be fulfilled (true) for the object to be displayed on the report. It works just like the Activation Condition but is specific to each report element. Refer to the Qlik documentation to know more about expressions. |  |
Element Properties | |
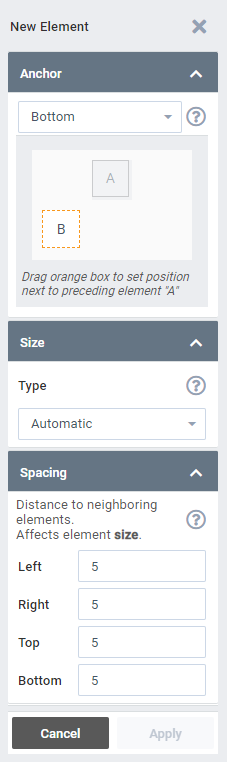
AnchorIf there is another existing element on your sheet that comes before in order, you will see an Anchor tab. This setting defines the relative position of elements on the report page. Drag the orange box "B" to set the position of this chart with respect to the preceding element "A" or choose an anchor position from the drop-down list above. To learn more about how all the positioning and sizing settings work together and affect each other, and how to precisely position the elements on your report by combining them, go to Positioning and Sizing elements. If your element is within a cycle section, please refer to details in Positioning elements within a Cycle. | .png) |
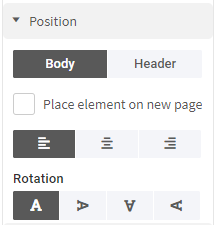
PositionClick the Position tab to define general position settings for the chart object on your report.
These settings are only general positioning properties. To define the precise position and size of an element, you have to combine the three settings: Anchor, Size, Spacing. To learn more about how all the positioning and sizing settings work together and affect each other, and how to precisely position the elements on your report by combining them, go to Positioning and Sizing elements. |  |
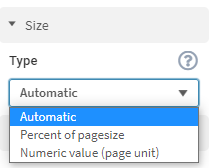
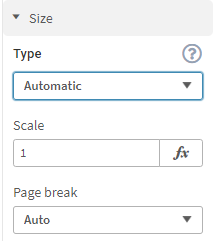
SizeClick the Size tab to set the size of the chart on your report, the scaling of its content, and the page break behavior. TypeHere, you can choose any of the following options:
|   |
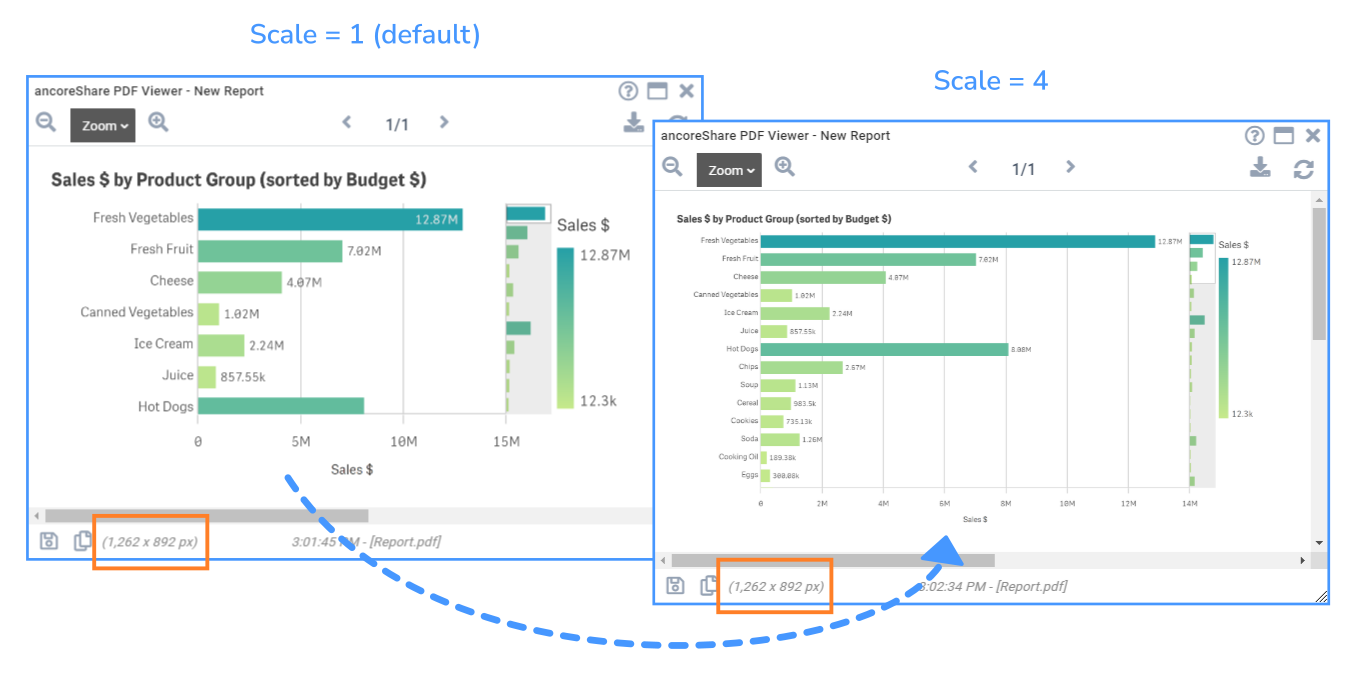
ScaleScaling affects the content resolution of a chart object (or a table object, if Process Table as Image is enabled). You can either provide a numeric value to define the scaling of the chart object or use an expression. Note that scaling is not zooming, and also does not increase the size of the chart. It increases or decreases the scale of the image while maintaining its aspect ratio of the size you set for it. Therefore some objects like for example KPI charts won't show any difference, as they don't contain more information when increased. Of course this way the font size is reduced on your report, but combined with a high Image Quality and a larger Page Size, the scaling feature enables you to show a lot more information within your chart objects, that would otherwise only be available via scrolling on the live dashboard or reducing selections. On your generated PDF or PPTX report you can then zoom in to make all the information perfectly visible for readers. Example:
| |
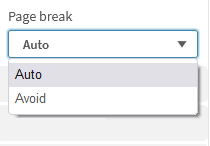
Page BreakSet the behavior of the chart object for when the element overflows the page. You can choose between the two following options:
To learn more about how all the positioning and sizing settings work together and affect each other, and how to precisely position the elements on your report by combining them, go to Positioning and Sizing elements. |  |
SpacingClick the Spacing tab to define the distance of the chart from neighboring elements on your report. You can do this separately for Left, Right, Top, and Bottom. The behavior of spacing depends on the selected size type.
To learn more about how all the positioning and sizing settings work together and affect each other, and how to precisely position the elements on your report by combining them, go to Positioning and Sizing elements. | .png) |
BorderClick the Border tab to define the width (thickness) and color of the border. |  |
Image Quality | |
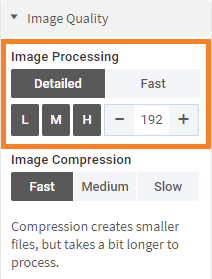
Click the Image Quality button to define Image Processing, the dpi (dots per inch) settings, and Image Compression. For Image Processing, you can select between two methods, Detailed and Fast:
Low quality in edit mode While you are working in Edit mode, the report output will always show you the image quality in Fast mode. To view the actual quality, you need to click Done Editing on your Sense sheet and then refresh your preview window or trigger the ancoreShare button there. |  |
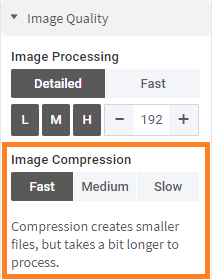
For Image Compression level, you can choose from Fast (low compression), Medium, or Slow (high compression) options. The Fast mode produces bigger file sizes and the Slow mode produces smaller file sizes. Note Compression does not impact the image quality, only the file size. As compression is an additional step when creating the report, it takes a little longer to process it. |  |
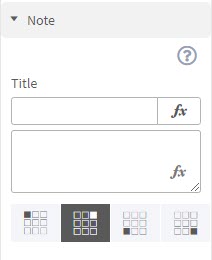
NoteYou can add Notes to your chart objects to provide additional information to your users. For example, you can add notes for commenting on something, drawing attention to a specific area in the report, taking a note for yourself, giving some context for colleagues, adding information that is not in the title or legend of the chart, and so on. To add a note:
If you generate a PDF report, then the notes are exported as actual annotations in the PDF file. Users with sufficient privileges can further edit them too, which enables active collaboration. The appearance of notes depends on the PDF viewer being used, For example, PDFs displayed on web browsers may show them different from what they are shown in Acrobat reader. In the case of PPTX exports, the notes are shown in the Notes area at the bottom of each slide. As the PPTX does not show notes on objects, all the notes are shown collectively at the bottom. It is recommended to use Titles for notes to segregate them for each element. NOTE: You will not be able to see the notes in the Preview window. You can download a draft report to see the notes. |  Sample PDF with Notes: .png) Sample PPTX with Notes:  |
TOC Table of ContentsIf you added a TOC element to your report, you can choose for each other element, if it should appear in the table of contents or not. This might be useful to disable headers or paragraphs. You might also go for only enabling the header in the TOC instead of each object. The following settings are available in this section:
Not for Header Elements These TOC settings are only visible, if the element is assigned to the Body of the report (default), not if it's in the Header. You can change this within your element's menu box under Position. |  |
EventsWith the help of a little JavaScript you can create On Before Element events for making selections or setting bookmarks in your app, based on an individual element. If you are familiar with JavaScript and the Qlik API, have a look at the fx Expression Editor of this setting to see examples and code snippets. |  |
Deleting chart objectAt any time, you can click the Delete button to delete the chart. | |
 | .png) |
Next Steps:
- Now add Tables, Text, or Lines to your report
- Learn more about positioning all elements
- See a report draft in the preview window
- Or, share and export the report