Intro
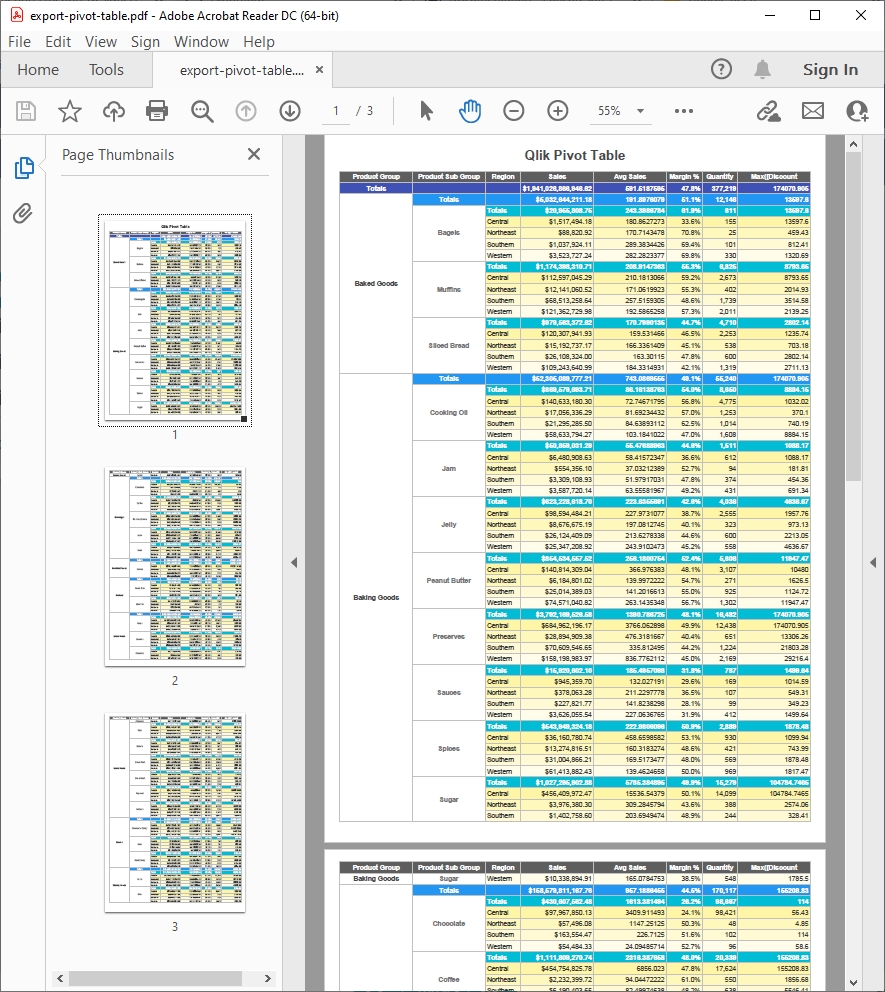
Working with ancoreShare, you can add Qlik tables in reports as true data-driven tables with selectable text content! They are not just an image of tables, there's no data truncation, and you can even copy data from these tables on your report. It is the only reporting tool that supports enhanced tables styling, automatic spanning of pivot tables, and the inclusion of all the rows from the Qlik object in the report table element while freely combining it with other elements.
You can add fully customizable and responsive tables and pivot tables to your reports, using the Qlik Straight Table or Pivot Table object as a data source. Besides this, ancoreShare allows you to add multiple tables, from multiple sources, in a single report.
If your table contains too many rows for a single page, the table spans over multiple pages, with table headers repeating on each page. You can then scroll through the table data, right there. ancoreShare gives you the flexibility to specify the size, position, border, margins, and other styles, for each cell of the table. With multiple formatting options and support for condition-based styling (using Qlik expressions), ancoreShare enables you to design your reports, just the way you want. And of course with filters, variables and expressions you have full control over the data in all of your report elements. |  |
Navigation
As this is quite an extensive topic, here is an overview that will help you get orientation in this article:
Basic Settings
| Table Styling |
Basic Settings
Add and select a table object and set general element properties.
You can dynamically switch between all kind of Qlik visualizations and therefore set the properties for the same report object in ancoreShare for table and chart objects.
This also ensures proper display of objects, even if the object type would be changed in the Qlik source app.
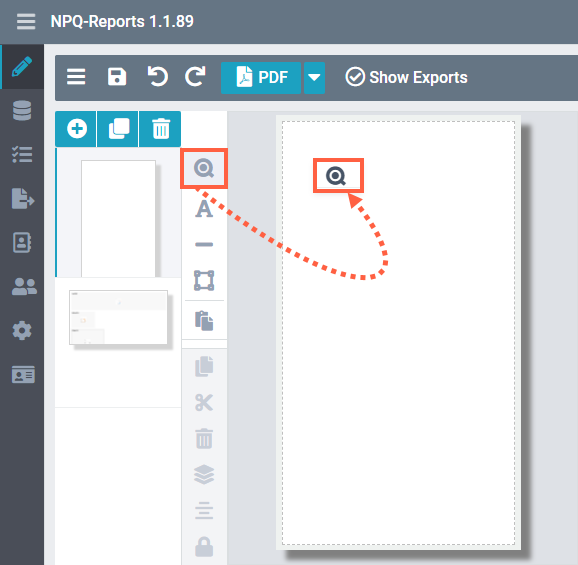
Adding table elementTo add a table element to your report, drag the Qlik icon onto your report designer sheet. |  |
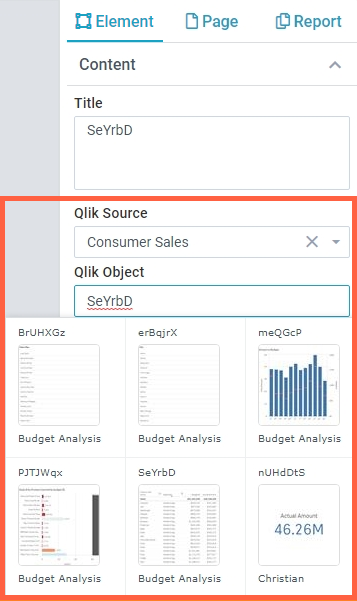
Selecting table objectIf selected, the Settings bar on the right displays the available element settings for the object. Qlik SourceSelect the Qlik Source from the drop-down list. You will see only those sources that are specified in your Report Record Settings. Qlik ObjectIf Load Metadata was executed for this source, you will see a list box with thumbnails of all objects from that source, where you can select one. Alternatively, start typing object ID, chart type, or the title of the object in the field Qlik Objects, to filter the suggestions in the box. Those suggestions in the box are only a snapshot of the time when loading the metadata. It's a feature for convenience when designing a report. At any time you can just straightly set the Qlik ID of an object from that source here. If this ID exists at the time of exporting the report, it will be processed properly. You can also set the ID of a Qlik object dynamically by using Qlik expressions. Begin with typing an "=" if you want to do so. Load Metadata of Source To ensure a convenient workflow for report designers, the metadata of sources connected to a report should be reloaded regularly, when changes in the Qlik app happen. |  |
Table titleWhen you add a table, the Qlik ID of the table is automatically populated as the Title. Here's an example showing how the title is reflected on your report designer. NOTE: The title is only displayed in the designer to help you quickly find your elements and will not be displayed in the actual generated report. | .png) |
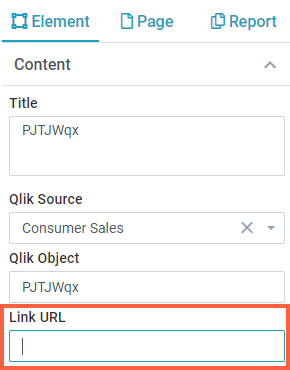
Link URLThis setting is only applicable when processing the table as an imageinstead of a true data-driven table. That way the table object is handled like a chart/image object.The Link URL setting allows you to add any kind of link to the object. When the report is generated, the URL is embedded in it. Clicking the object image on the report redirects the users to the URL specified here. Setting a link is particularly useful when you want users to access the live view of the object in the Qlik environment. Make sure the users have sufficient access rights. |  |
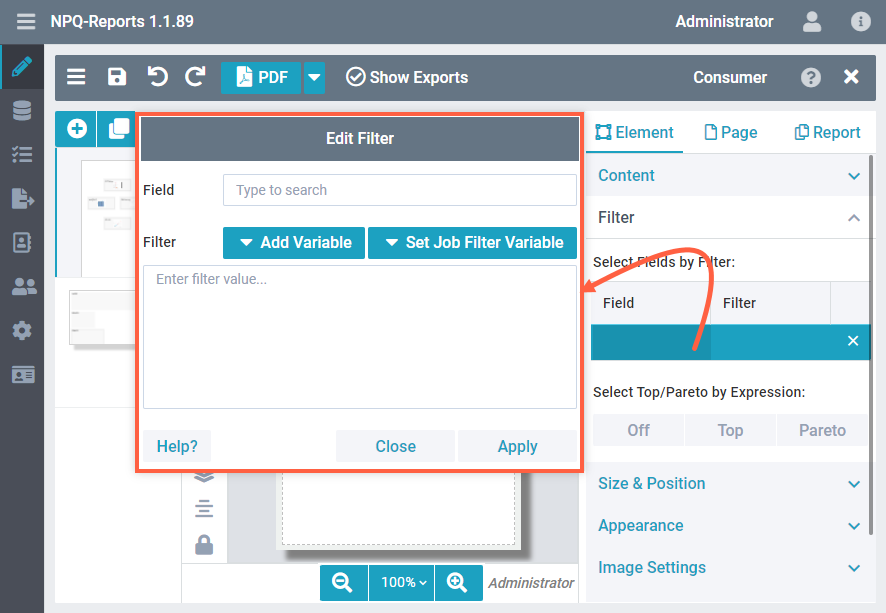
Filtering table dataUsing the Filter settings, you can restrict, reduce and focus the data that you want to show on your report, from the Qlik application. To access filter settings for table objects, perform the following steps.
Top and ParetoThis setting is only available for QlikView sources. It lets you conveniently order and sort the values of a field. Alternatively you can do the same with Qlik expressions for Sense sources in a regular filter above. |  |
Size and position
As you must have seen by now, the graphical user interface is highly intuitive. You can quickly drag, drop, resize, and order your elements on the report. However, for further precision, the system also offers absolute control over sizing and positioning using numeric values to easily create pixel-perfect reports.
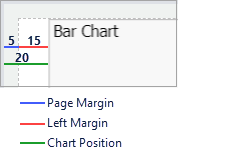
When sizing and positioning elements using mouse drag operations, you will also see design guides (shown as green lines on the image) to help you with correct placement. For tables, you have the following options available: PositionThe chart position defines its distance from the white space on the designer sheet. The position settings specified here are calculated in addition to the Page Margin specified in the Page Settings. For example, if you have specified the page margin as 5, and the left margin as 15, then the chart would be placed at 20 from the left edge of the page, as shown in the image.
The Fixed option is not the same as the Lock provided on the Toolbar.
NOTE: If you have enabled the Header on the Page Settings and your element touches inside the header area, it will be repeated on each report page. SizeYou can specify the table size using:
However, you have the option to limit the number of rows of a table in the setting Max rows. Table objects can also be handled as image/chart objects - see section Print as image below. If this option is enabled, the height setting takes effect the same way, as it does for chart objects. RotationSpecifies the angular placement of the element on the report page. In the case of true-tables spanning over multiple pages, only the first page will respect the rotation setting. This setting is more relevant when the table is printed as an image. | .png) .png)  |
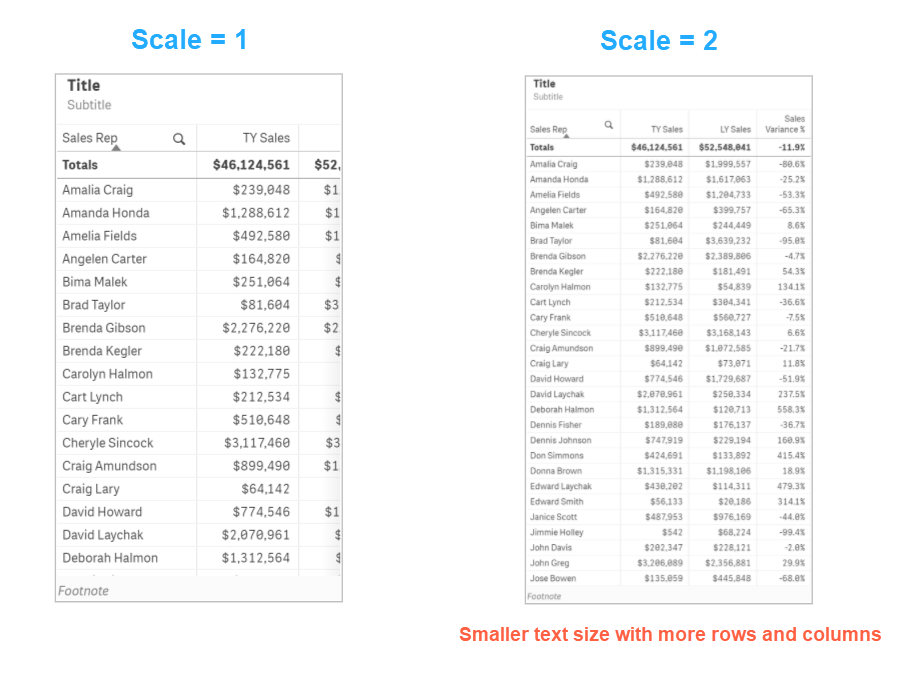
ScaleScale specifies the content resolution of a table element only if the Print as image option is enabled in the Table Settings. For example, if you have set the scale as 2, the table-image scales twice in size, showing a more detailed view. The text gets smaller with an increase in scale, but as this is still a dynamic web object at the time the image is taken in Qlik, it adjusts on the container automatically, and therefore, may display more details. See the image on the right showing an example to know how it works. Scaling is not zooming It does not increase the size of the table in the element. Instead, it increases or decreases the scale of the image while maintaining its aspect ratio of the size you set for it The scale setting has no effect if the table is not processed as an image, but as a true data-driven table object. |  |
AppearanceAs the name suggests, the Appearance settings allow you to define how the table elements look.
For tables, you can also specify enhanced and conditional formatting (individual width, text style, etc.) for each column using the column style editor, accessible in the Table Settings. | .png) |
Image SettingsIf you selected the Print as image option, then the table can be processed the same way as chart objects - as a high-resolution images. You can further control the level of processing quality using the settings here. See the Image Settings section for charts to learn more about these settings. | .png) |
General table settings
Here you can set some basic properties for your table element.
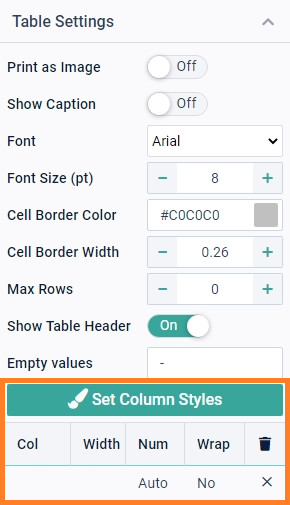
Print as image Show Caption Font | .png) |
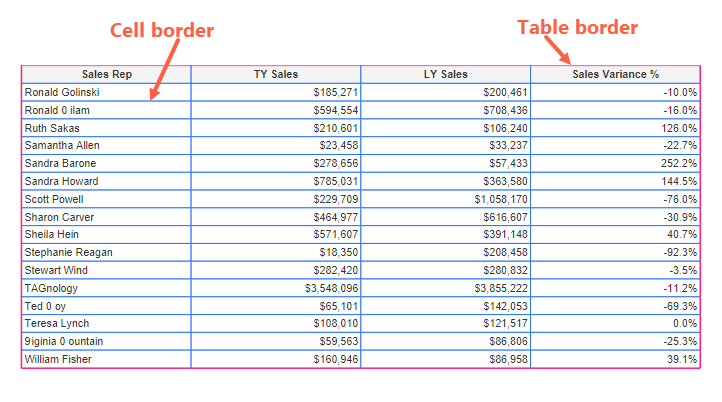
Cell Border Here's an example showing the cell borders in Blue and the table border in Pink. Max Rows This is particularly handy when used in combination with Top/Pareto and filter settings. Using this, you can configure views such as, show a table with the top 3 sales areas or the 5 most important customers, and so on. For unlimited rows, set the value as 0 (default). Show Table Header Empty values Column Styles Editor |  |
A click on the button Set Column Styles opens the Column Styles editor. QlikView Table objects exported from QlikView keep all formatting from source. Table elements from QlikView sources maintain all formatting settings for appearance, as well as the number formatting, when exporting them. Therefore the Column Styles editor is not enabled for QlikView tables, as you can set all the styles directly in the QlikView object of your source. |  |
NotesIf you have selected the Print as image option, you can add notes to your table objects on PDF and PPTX exports to provide additional information to your users. For example, you can add notes for commenting on something, drawing attention to a specific area in the report, taking a note for yourself, giving some context for colleagues, adding information that is not in the title or legend of the table, and so on. To add a note:
For PDF reports, notes are exported as actual annotations in the PDF file. Users with sufficient privileges can further edit them, enabling active collaboration. The appearance of notes depends on the PDF viewer being used. For example, PDFs displayed on web browsers may appear different from what they appear in the Acrobat Reader. In the case of PPTX exports, the notes are shown in the Notes area at the bottom of each slide. As the PPTX does not show notes directly on elements, all the notes are shown collectively at the bottom, if you have several elements with notes on one page. It is recommended to use Titles for notes to segregate them for each element. | .png) |
Next Steps:
- Now add Charts, Text elements, or Line and Rectangles to your report.