Intro
This element allows you to add a complete dashboard sheet from your app to a report, with all the objects on there, including third-party elements and tables. Of course, in this case tables will automatically be included as images, but you can still combine this sheet element with all other report elements like true data-driven table objects, to enhance and complete your report with headers, cover sheets, page numbers, and more. Tip - Utilize a Qlik sheet as page designer for your report: Quickly drag and drop new objects or paste copied preset objects from other sheets onto a new Qlik sheet in your app, to then add it to your report. |  |
- A sheet element automatically covers a full report page, adding further elements will automatically create a new report page.
- The sheet element will also show the title from your sheet as text element on top, which can be formatted to your liking.
- Even if page numbers are not enabled, the footer area will not be covered by the sheet element.
Watch this video for a quick tutorial:
Basic Settings
Add and select a sheet element and set general element properties.
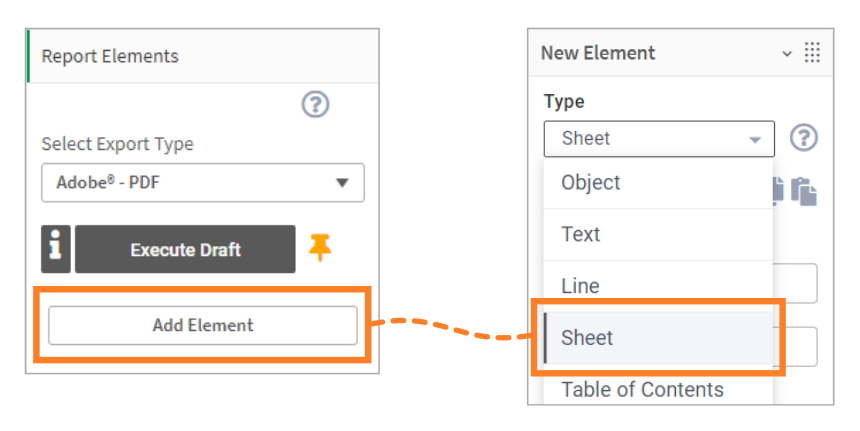
Add sheet element
 | |
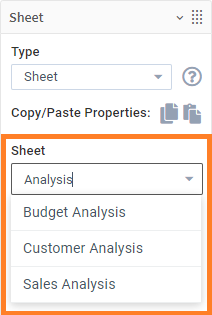
Select sheet from appNow you can choose which of the sheets in your app should be applied. The list will automatically show all available sheets. Tip: Start typing to filter the results or search for a sheet. |  |
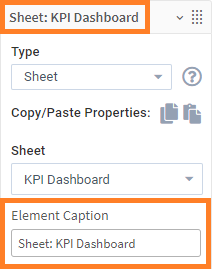
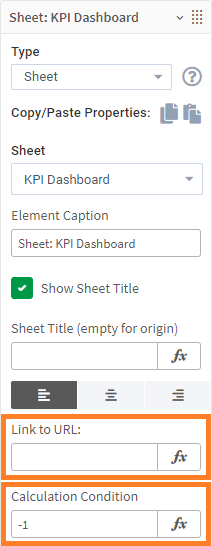
CaptionWhen you add a sheet element, the caption is automatically populated as "Sheet: " and the title of your selected app sheet. When enabling this element in the TOC, this caption will be shown by default, however you can choose a custom caption specifically for the TOC as well - learn more further below. |  |
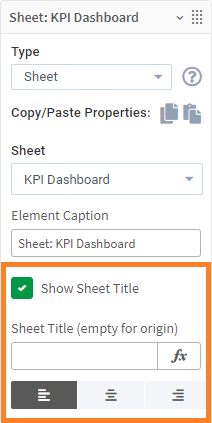
Sheet titleBy default the title of your selected sheet will be added as a text element on the page with all the sheet objects.
|  |
Link to URLThe Link to URL field allows you to add a link to the sheet element, respectively to all objects within. When the report is generated, the URL is embedded in it. Clicking one of the sheet objects on the report redirects the users to the URL specified here. This is particularly useful when you want users to access the live view of the object in the Sense environment (ensure they have sufficient access rights). You can also use this to redirect users to a website, or any other kind of link. NOTE: You will not be able to see or click the link in the Preview window. Download a draft report to verify the correct working of your link. Calculation conditionIn the Calculation Condition field, specify an expression to display the sheet element. It works just like the activation condition but is specific to each element. You can specify the value as a calculated formula. Refer to the Qlik documentation to know more. |  |
Element PropertiesThe sheet element has no anchor or position settings, as it always begins on a new page and it automatically fills the whole page. Hence any subsequent elements in the report will start on the next page after the sheet element page. | |
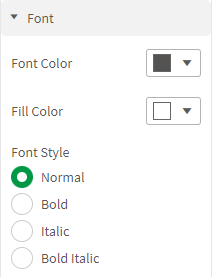
FontClick the Font tab to specify font properties of the text of the title object of your sheet element.
These settings have no effect on any other objects within the sheet element, only the title. |  |
SizeSize properties like width or height are not enabled for the sheet element, as it automatically covers one full report page. However, you can choose a different scaling to fit more chart content within the objects of this sheet element. |  |
ScaleScaling affects the content resolution of a chart object (or a table object, if Process Table as Image is enabled). You can either provide a numeric value to define the scaling of the chart object or use an expression. Note that scaling is not zooming, and also does not increase the size of the chart. It increases or decreases the scale of the image while maintaining its aspect ratio of the page size. Therefore some objects like for example KPI charts won't show any difference, as they don't contain more information when increased. Of course this way the font size is reduced on your report, but combined with a high Image Quality and a larger Page Size, the scaling feature enables you to show a lot more information within your chart objects, that would otherwise only be available via scrolling on the live dashboard or reducing selections. On your generated PDF or PPTX report you can then zoom in to make all the information perfectly visible for readers. Example:
| |
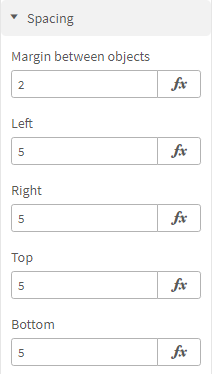
SpacingIn a sheet element there is one additional property Margin between objects that applies to all the spaces between the objects within the sheet element. The other properties define the distance of the sheet element as a whole from the header (if enabled) and page margins. You can do this separately for Left, Right, Top, and Bottom. |  |
BorderThe Border setting is yet another property that is applied to all the objects within the sheet element. It defines the width (thickness) and color of the object borders. |  |
Image QualityIn the Image Quality section you can define Image Processing, the dpi (dots per inch) settings, and Image Compression. All image quality properties will be applied to all the chart objects within the sheet element. | |
For Image Processing, you can select between two methods, Detailed and Fast:
Low quality in edit mode While you are working in Edit mode, the report output will always show you the image quality in Fast mode. To view the actual quality, you need to click Done Editing on your Sense sheet and then refresh your preview window or trigger the ancoreShare button there. |  |
For Image Compression level, you can choose from Fast (low compression), Medium, or Slow (high compression) options. The Fast mode produces bigger file sizes and the Slow mode produces smaller file sizes. Note Compression does not impact the image quality, only the file size. As compression is an additional step when creating the report, it takes a little longer to process it. |  |
TOC Table of Contents | |
If you added a TOC element to your report, you can choose for each other element (including this sheet element), if it should appear in the table of contents or not. In this case the sheet element only appears as one entry in the TOC and not all the objects within the sheet separately. The following settings are available in this section:
|  |
EventsWith the help of a little JavaScript you can create On Before Element events for making selections or setting bookmarks in your app, based on an individual element. If you are familiar with JavaScript and the Qlik API, have a look at the fx Expression Editor of this setting to see examples and code snippets. |  |
Deleting sheet elementAt any time, you can click the Delete button to delete the sheet element. | |
 | .png) |
Next Steps
- Now add Charts, Text, or Tables to your report
- Learn more about positioning all elements
- Learn more about designing with the Preview Window
- Or, share and export the report
